Programar Arduino em Ladder é interessante pois treinamos outras linguagens de programação, pois devemos entender que essa lógica é vastamente utilizado na indústria, logo, se você tem essa pretensão, esse aprendizado é indispensável.
 |
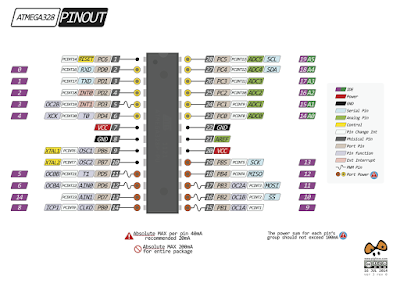
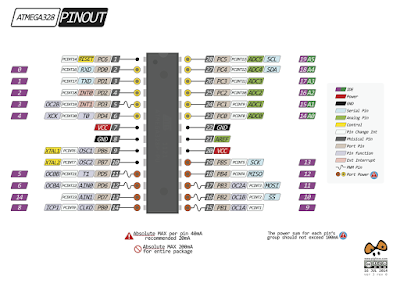
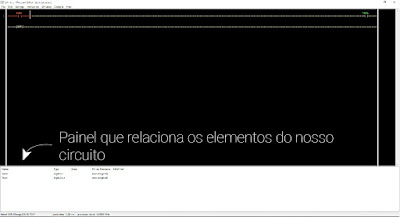
| Figura 01 - Pinagem ATmega328. |
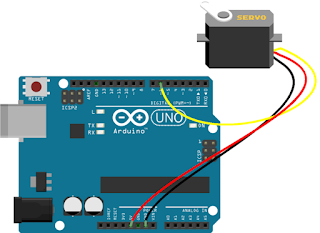
Relembrando que o Arduino Uno é uma placa de desenvolvimento, o componente principal do Arduino é o microcontrolador. O chip que se encontra no centro da placa é responsável por todo o processamento do código que escrevemos. Os outros elementos da placa são acessórios que facilitam o desenvolvimento de projetos, como uma interface USB, regulador de tensão, led onboard, cristal oscilador e tantas outras facilidades.
A maneira como a placa foi construída abstrai, inclusive, a numeração e identificação dos pinos do microcontrolador. Isso é feito separando as entradas analógicas de um lado e as digitais do outro lado e enumerando-as de maneira lógica e de fácil entendimento. Veja o diagrama da pinagem real do microcontrolador ATmega328p. Iremos precisar utilizar os nomes dos pinos originais quando formos trabalhar com o Ladder no Arduino.
 |
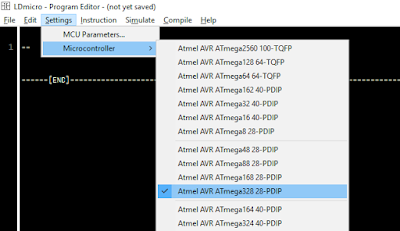
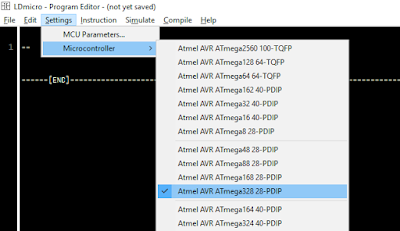
| Figura 02 - Configuração do controlador no LDmicro. |
Existe um compilador chamado LDmicro, ele é usado para programar microcontroladores pic e avr. Como todos nós sabemos, o Arduino é uma placa de prototipagem que tem como base um microcontrolador avr, o ATmega328. Assim, conseguimos, com poucas modificações, e cumprindo alguns passos, programar nosso querido Arduino com a linguagem ladder.
Assim como os outros compiladores, ele gera o arquivo .hex que posteriormente é usado para gravação utilizando gravadores de pic ou avr.
Como você pode ter percebido o ATmega328 não está listado, porém a versão do LDmicro que vamos usar é modificada e nela foram acrescentados vários outros microcontroladores, inclusive o que desejamos.
 |
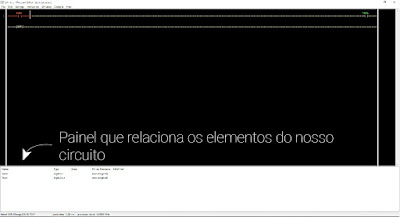
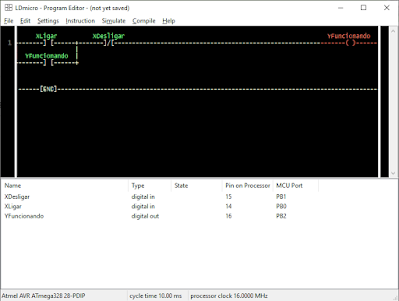
| Figura 03 - Endereçamento dos comandos em Ladder |
Em Settings > Microcontrollers selecionamos o ATmega328 e posteriormente em Settings > MCUparameters escrevemos o valor do Crystal Frequency para 16.
Em Instructions encontramos todos os comandos básicos da linguagem ladder, inclusive a entrada como insert contacts e a bobina de saída como insert coil. Ao clicarmos sobre o elemento podemos alterar seu estado, como por exemplo, normalmente-fechado ou normalmente-aberto.
 |
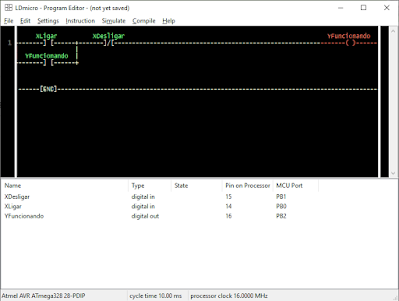
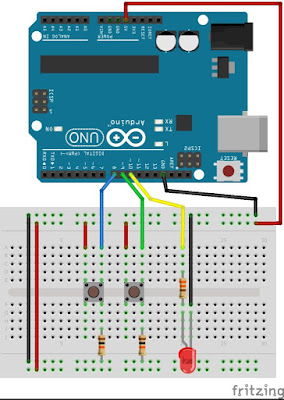
| Figura 04 - Programa ladder para Arduino |
Repare que ao incluirmos entradas e saídas, o painel abaixo do ambiente de escrita ladder indica e detalha o que foi escrito, vamos nos atentar a essa janela. Os elementos com a legenda “X”, por convenção nossa, sempre indicarão entradas e os elementos com a legenda “Y” indicarão saídas. Ao lado do nome, temos o tipo de elemento, entrada ou saída. Mais adiante, quando falarmos sobre simulação, veremos como funciona o estado. Já na opção “pino no processador”, selecionamos as linhas e determinamos a qual pino físico do microcontrolador o nosso elemento estará conectado. Para fazer o último passo utilizaremos a informação sobre a arquitetura do Arduino que vimos no inicio do artigo.
Veja, na parte do “pino do processador” vamos escolher o pino do processador que se relaciona com o pino da placa Arduino, por exemplo o pino PB1 do microcontrolador é o pino 9 e o PC0 é o pino A0 do Arduino .
 |
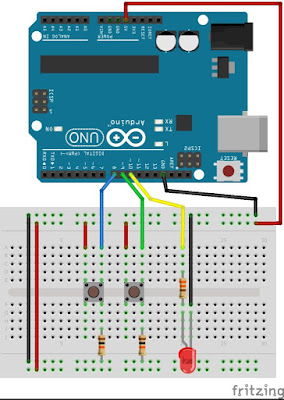
| Figura 05 - Circuito para teste |
Podemos interpretar o código ladder nessa aplicação da mesma forma como interpretamos o exemplo no inicio desse artigo, com a exceção do contato virtual “Pronto para funcionar”. No nosso exemplo cada contato corresponde a uma entrada digital no mundo real, mais precisamente um botão. E a saída corresponde a um LED no mundo real. Assim que apertamos o botão “Ligar” o LED é acionado, bem como o seu respectivo contato, assim mesmo que pressionamos o botão Ligar novamente nada acontece. Em contrapartida, pressionando o botão “Desligar”, ele interrompe o circuito, visto que está normalmente fechado, quando pressionado ele abre o circuito, e assim desligamos o LED.
Agora podemos fazer a simulação, e para tal, basta clicar em simulação e posteriormente em simulação em tempo real. Essa simulação permitirá ao usuário ver a lógica ladder funcionando no programa e conferir a alteração dos estados das bobinas no painel de cor branca na parte de baixo do programa.
Agora, precisamos realizar uma simulação para nos assegurar que está tudo certo e posteriormente podemos compilar. Para compilar basta ir na barra de ferramentas e clicar em Compile. Salve o arquivo .hex onde achar mais conveniente.
Atenção! o Arduino não está pronto para receber o nosso código!
 |
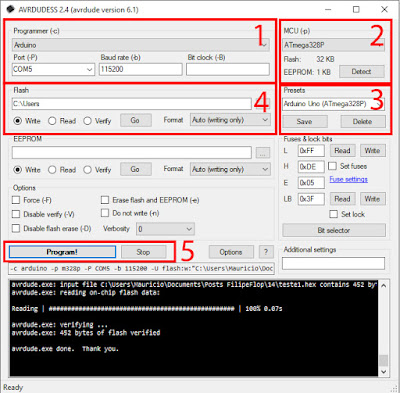
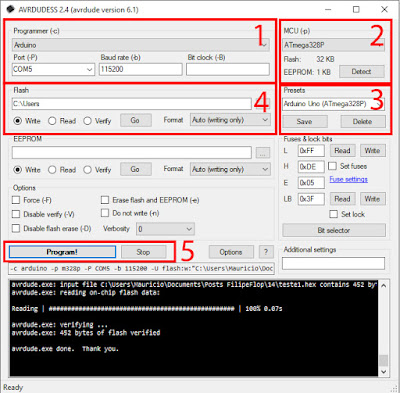
| Figura 06 - Programa Avrdudess para gravação do Arduino |
Abra o Avrdudess já instalado anteriormente e siga os passos como na imagem da figura 05:
- Selecione Arduino em Programmer, depois a porta de comunicação do Arduino com o computador, normalmente essa porta é o prefixo COM com um numeral ao final que varia de 1 a 9, Baud rate 115200.
- Em MCU o ATmega328p deve estar selecionado.
- Bem como em Presets a placa Arduino Uno.
- Em Flash, clique no botão com 3 pontos e selecione o programa que foi compilado no LDMicro.
- Por fim, clique em programar!
Construímos uma aplicação em Arduino com apenas uma linha de código e alguns cliques de mouse para configuração do ambiente de desenvolvimento. Veja como nesse caso foi mais fácil usar a solução em ladder do que programar em Arduino C na IDE. Somente a função Setup na IDE já teria mais linhas de código.
A lógica ladder se mostra uma ferramenta muito eficiente para resolução rápida de problemas. Isso se deve, principalmente, a possibilidade de realizar a simulação do sistema e supervisionar a execução do programa degrau por degrau.
Como na indústria, podemos nos beneficiar das facilidades da lógica ladder em projetos onde entradas e saídas digitais são norma. Na presença de entradas ou saídas analógicas, se desejamos realizar cálculos matemáticos complexos ou se o nosso programa conter loops devemos optar por linguagens de programação textuais.
© Direitos de autor. 2020: Gomes; Sinésio Raimundo. Última atualização: 27/02/2021