T-Rex Running
Este projeto foi encontrado na internet, onde o autor faz o seguinte relato:
"Algo que já estava me incomodando há algum tempo é que eu não fazia nada divertido há algum tempo, principalmente porque me faltam boas ideias para coisas assim. Por sorte, surgiu a ideia de fazer esse projeto T-Rex Running do nada, e aqui estamos".
Agora, só para ressaltar, este projeto não foi escrito em Arduino, mas em código AVR C puro usando Atmel Studio. Para usar em Arduino Uno e em um display compatível com o Uno, principalmente porque é barato e disponível. Então, para qualquer pessoa familiarizada com linguagem C, mas que só trabalha em Arduino, cerca de metade do código parecerá confuso, mas acredite em alguém que aprendeu AVR C (sozinho), não é nada difícil, pois consegui me adaptar a ele em menos de uma semana. Na maior parte, o projeto está explicado no próprio código.
Display LCD Hitachi HD44780 e seu modo de 4 bits
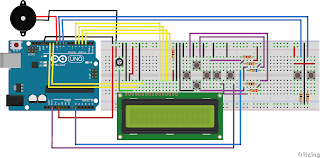
A comunicação do arduino com o display LCD ocorre com a configuração dos bits nos 4 pinos superiores do registro PORTD e do uso dos pinos EN e RS corretamente. Certifique-se de que, ao fazer a interface com este IC, use os atrasos apropriados, caso contrário, ele não conseguirá processar os dados corretamente (é um chip bastante lento). Outro ponto é que a velocidade do jogo é limitada pela rapidez com que a tela pode ser atualizada. Em sua mais alta velocidade de pico, a tela se atualiza em 11,8 Hz (85ms de atraso no loop) e é legível o suficiente para jogar este tipo de jogo, tudo ainda causa grandes problemas de brilho e fantasmas.
Geração de número aleatórioComo eu queria tornar este jogo o mais aleatório possível, toda vez que faço um loop, leio o valor analógico de ADC5 que fica flutuando e esse número é usado como uma semente para a função de geração de número aleatório (RNG) na liguagem C. Isso está longe de ser perfeito, pois podem aparecer sequências repetidas que levam alguns segundos para desaparecer, mas sem adicionar nenhum hardware adicional, isto é provavelmente o melhor que pode ser feito.
Agrupamento de botões
A cada 500us o temporizador Timer1 é definido como triger atavés do comando TIMER1_COMPA_vect ISR, onde é verificado se o botão "Up" está pressionado e a (s) variável (s) global (is) está (ão) configurada (s) de acordo.
Upper, Downer Buffers e Screen Drawing
Para tornar mais fácil de codificar e reduzir efetivamente a lógica do aplicativo, foi usado um buffer para a linha um e outro buffer para a linha dois do display. Tudo é gravado nesses 2 buffers e eles são gravados como um único display.
Personagens personalizados para dinossauros e cactos
Os personagens fforam feitos em uma imagem 5x8 no "Paint" onde foi e desenhado o dinossauro e o cacto. Cada quadrado colorido representa 1 e um vazio (branco) representa zero. Depois disso, traduziu para hexadecimal e adicionei tudo aos duas matrizes (arrays uint8). Esses 2 caracteres são armazenados no registro CGRAM do IC, onde dinossauro é 0x00 e cacto é 0x01 em seu registro.
Visão geral das características do jogo
- O jogo acelera quanto mais você joga;
- Os cactos são inicialmente separados por, no mínimo, 5 espaços, conforme o jogo avança, ele desce para 3;
- A pontuação atual é exibida no jogo, a atual e a melhor pontuação são exibidas após a derrota;
- Há um loop de interrupção de 500 ns para verificar se o botão "Up" foi pressionado e, portanto, não há problemas com o atraso de bloqueio de acionamento do botão de entrada;
- Trapaças segurando o botão para cima constantemente ou enviando spam são impedidos;
- O dinossauro ficará no ar por 3 ciclos de loop depois de pular;
- Caracteres especiais personalizados feitos para cactos e dinossauros;
- Depois de perder, pressione o botão select para reiniciar o jogo.
© Direitos de autor. 2020: Gomes; Sinésio Raimundo. Última atualização: 21/02/2021